vue学习之vuex
问题:需要学习vue项目的权限管理
刘志强师兄最近给布置了任务需要看懂和学会以前赵文政师兄写的权限管理部分并且修改其存在的bug,所以需要学习vuex来管理状态。
vuex简介:
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
vuex最重要的及部分(网上查询了解的,还有些迷糊,还要慢慢学习):state(唯一数据源),getter(相当于store中的计算属性,由于我对vue的计算属性理解不太深现在对于我的理解就是数据变动自动执行的代码),mutation(要改变vuex中的state时需要通过action提交给mutation),action(action提交的是mutation,而不是直接变更状态),module(vuex模块,每个module中都有自己的state,getter,mutation,action)。
vuex工作流程总结(自己的理解)
vue组件想要更改vuex中的唯一数据源state的时候为了确保安全需要经历三步:
1.组件通过$store.dispatch()调用action中的函数。
2.action中的函数通过$store.commit()调用mutation中的函数
3.mutation中在更改state中的数据源
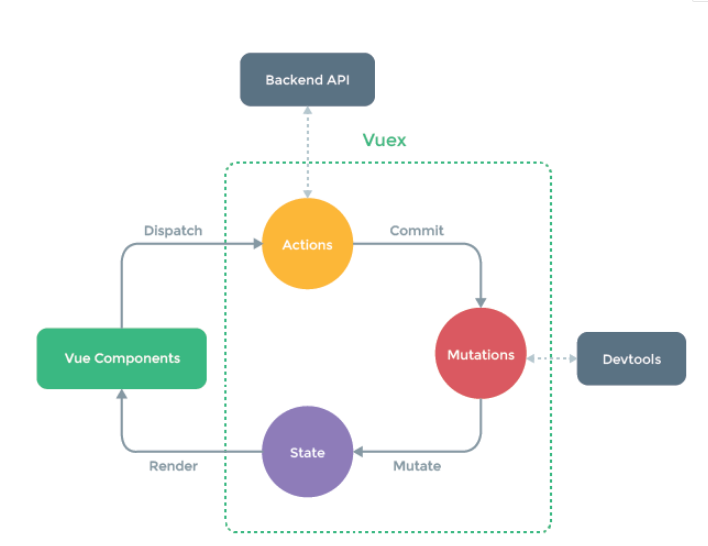
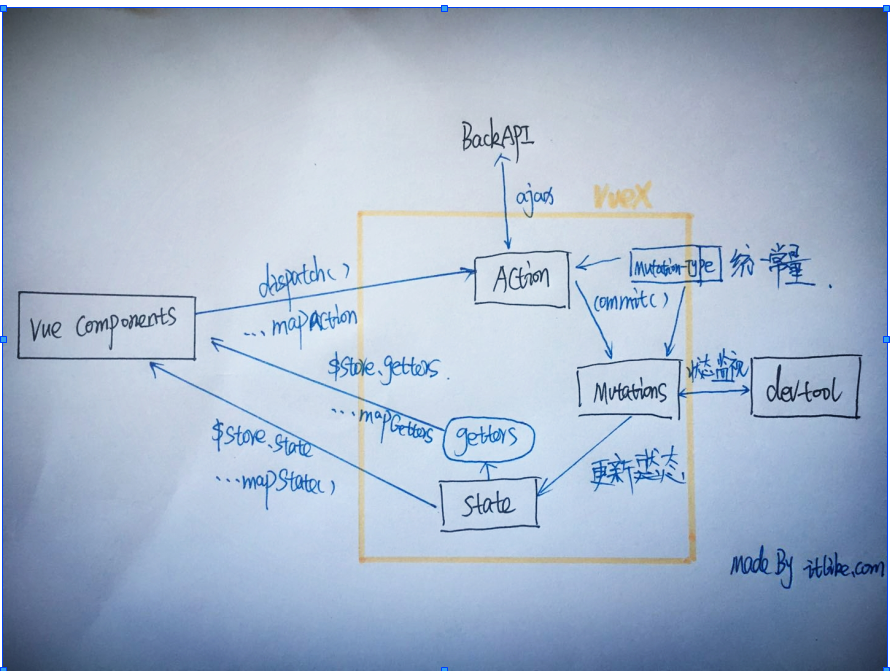
官网里的图解和网上的图解:


例子:
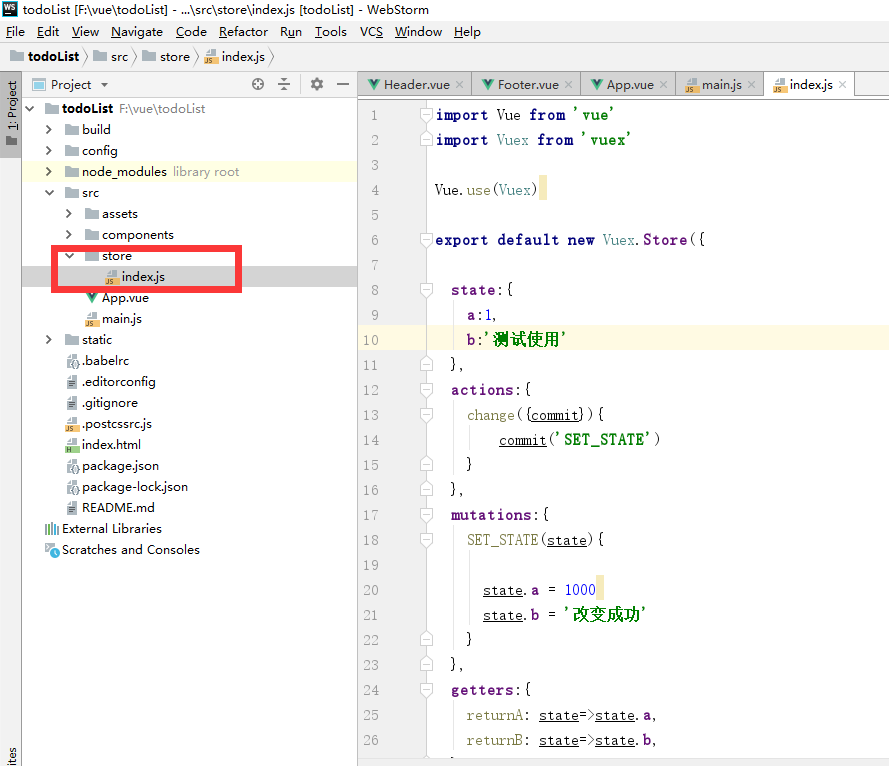
1.首先先在src目录下创建一个store文件夹并在其下创建index.js文件,代码如下
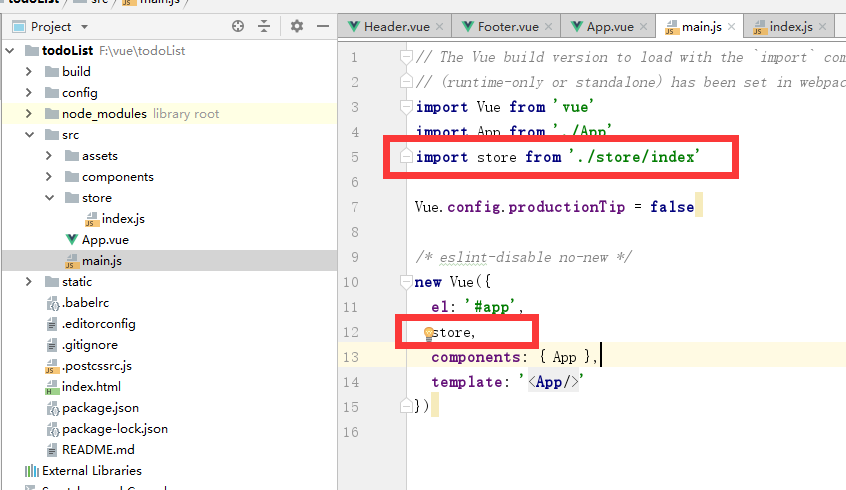
2.全局引用,在main.js下引入store/index

3.在App.vue组件中引入header组件(改变按钮)和footer组件(显示内容),组件代码如下
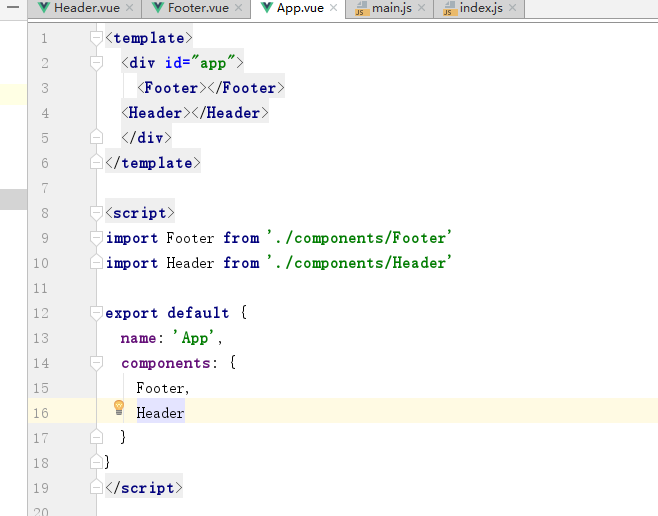
App.vue:

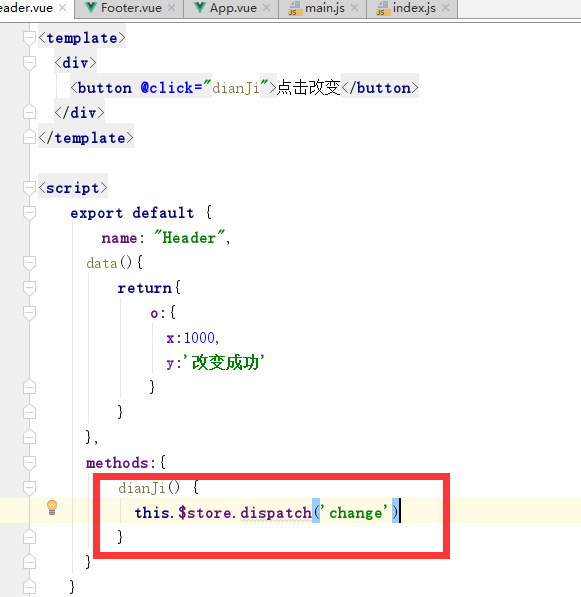
header:

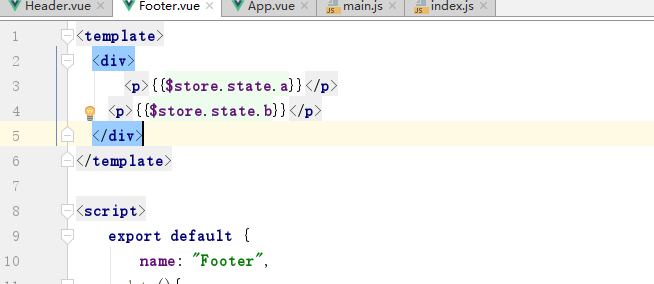
footer:

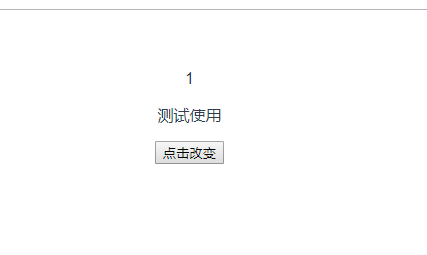
改变前:

改变后:

其他:
1.现在理解的还不够深,所以可能存在错误。
2.通过学习继续完善
{{ cmt.username }}
{{ cmt.content }}
{{ cmt.commentDate | formatDate('YYYY.MM.DD hh:mm') }}