微信小程序的萌新入门
1.首先你需要先注册一个账号,选择小程序,选择个人版,填写注册信息
2.其次下载微信小程序开发工具

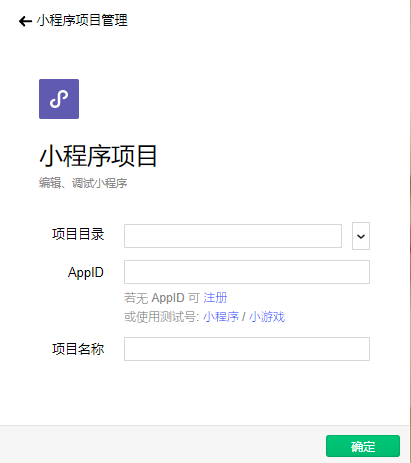
3.打开微信小程序,选择小程序项目,会出现这么一个东西。

4.AppID就点击那几个蓝色的,自己起一个项目名称,然后项目目录找一个空的文件夹即可,然后点击确定
这样初始就会存在一个project.config.json的文件,这就是一个空白模板的正常现象。
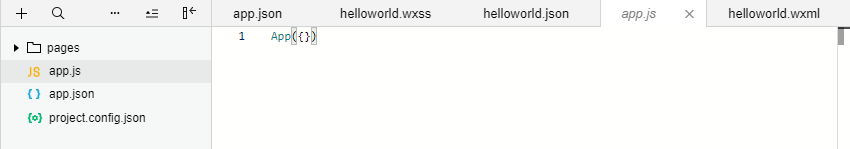
5.先创建一个叫做app.js的文件,这个文件主要是调用一个App函数,这个函数里面需要传入一个参数,一个Object类型的参数,这个函数里面主要传入一些生命周期钩子和一些事件处理函数。
6.然后去创建一个app.json文件,这个文件其实就是注册我们微信小程序的路径
类似于如图


然后就是写页面的部分了
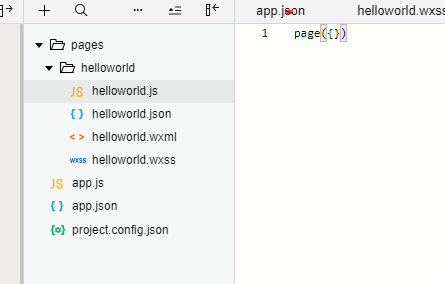
7.要创建一个页面首先要有四个部分,就是js文件,json文件,wxml文件,wxss文件。

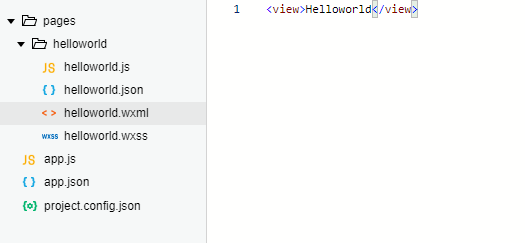
8.首先创建wxml文件,wxml文件就是描述我们页面上有哪些内容

9.然后创建js文件,

10.功能的话其实和前面的app.js差不多,就是传入一些生命周期钩子和一些事件处理函数。
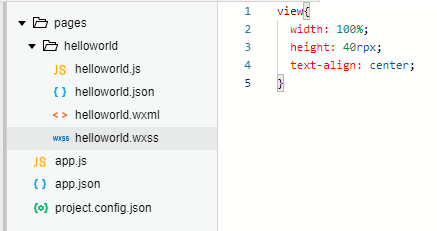
然后创建json文件,先传入一个空的配置对象,在创建一个wxss文件,这个文件是用来描述我们小程序的样式的

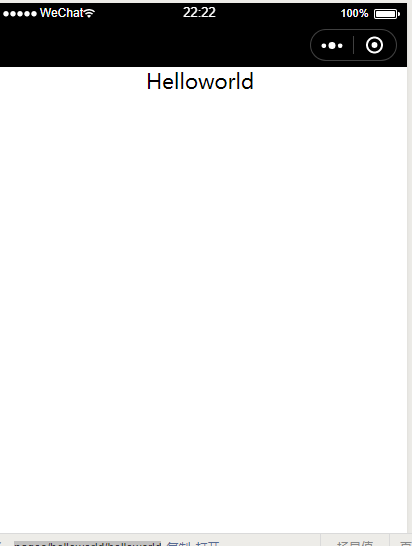
11.就像这样,这样的话那么简单的helloworld就已经写完了。
最后是效果

{{ cmt.username }}
{{ cmt.content }}
{{ cmt.commentDate | formatDate('YYYY.MM.DD hh:mm') }}